SMACSS (Scalable and Modular Architecture for CSS)
A flexible guide to developing sites small and large.
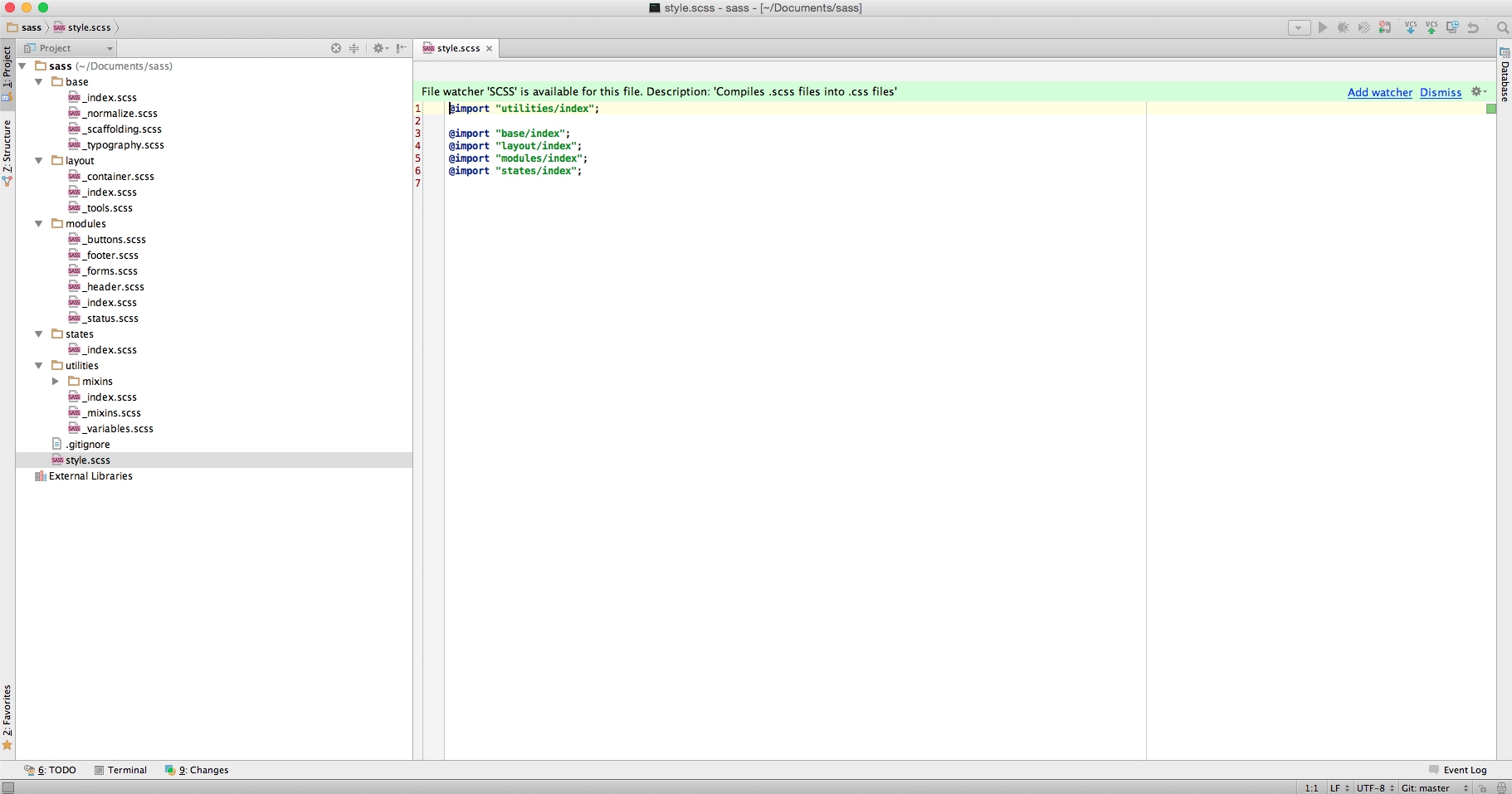
Main goal. All styles should be divided into 5 principal categories.
- base (_reset or _normalize, _base, _scafolding)
- layout (_container, _grid, _responsive) Using prefix l-
- modules (_header, _footer, _post, _comments_, buttons, _forms, _panels, boot). Using prefix m-
- states (hidden, active, collapsed) Using prefix is-
- utilities (variables, Bootstrap or Foundation, bourbon (mixins), custom mixins)

See example here: https://github.com/ukiedev/SMACSS
P.S
Both Compass and Bourbon provide a huge collection of mixins to handle CSS3 features so you don’t have to deal with vendor prefixes or CSS hacks. I have used mixins Bourbon http://bourbon.io/docs/
Note: Based on my own experience I find mixins flexbox better described on Bourbon, which also has old syntax flexbox support. http://caniuse.com/#search=flexbox
- The new syntax is in sync with the current specification (e.g. display: flex).
- The tweener syntax is an unofficial syntax from 2012, adopted only by IE 10 (e.g. display: -ms-flexbox).
- The old syntax is from 2009 (e.g. display: box).

