Hello and welcome to our dear readers, and those new to the website. Today, I would like to discuss some of my thoughts and experiences regarding contemporary information technology in this blog post stream of information=).
To illustrate my point, I would like to discuss a small issue I faced recently and the methods I used to resolve it with JavaScript, and jQuery, one of its most famous frameworks.
Most websites have images and photos on their website and designers have to create and design photo galleries for websites that slide with the navigation buttons, and correspond with other actions on the page.
For example, I got the task to create the photo gallery that reacts to clicking buttons and switching sub-pages without reloading the page, on the information page of Great Lakes Board Company website (www.greatlakesboardcompany.com/information).
I chose CarouFredSel (caroufredsel.frebsite.nl) plugin for the photo gallery script. This is a jQuery carousel plugin aimed to switch pictures (or text). I must admit that jQuery developers did their best by developing several callback functions that help us to operate the carousel.
In my case, I had to make the sub-pages switch when clicking on the gallery pictures, and similarly when switching sub-pages, the gallery had to scroll and display the desired picture. Each page had a corresponding picture and for this I used AJAX page load.
I won’t bore you with describing how to connect the carousel itself, as this information can be found on the developers’ website and no one can do it better than the developers, right?. I am only mentioning a few aspects related to this particular project.
So, I will describe the functions for buttons "left-right" and links to pages as a part of operating the carousel. Everything is clear with “original” buttons; they can be set in options when initializing the carousel:

Here we specify which elements are responsible for the navigation:

To get the effect of switching subpages when clicking on different pictures you need to use one of the callback functions that are being set during initialization of the gallery:

Now we run actions that should be executed before scrolling:

Then we run actions that should be executed after scrolling.
Accordingly, here we run a function of page loading into the needed block.
}
For each link in “href” attribute I have set the path of “#/show/team/” type that points which subpage to open. Then I’ve set the number of picture that is supposed to appear in “rel” attribute.
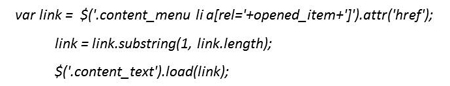
Therefore, when sliding, in OnAfter function, we can form a link for loading the page:

opened_item is a variable, responsible for the opened picture. It changes with each scroll.
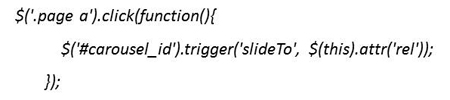
In order to scroll pictures by clicking on corresponding page link, just bind the trigger upon the click function:

Again, for each link in "rel" attribute you need to set an ordinal number for the picture that will point on it.

