Today I am going to talk to you about the versatile and popular JavaScript plug-in called Fancybox.
FancyBox
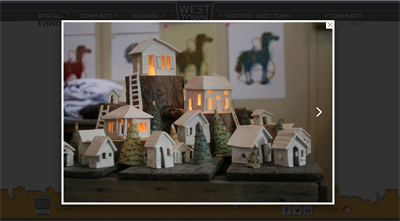
is a tool for displaying images, html content and multi-media in a
Mac-style "lightbox" that floats overtop of web page.
The latest version can be found on fancyapps.com/fancybox and the documentation on fancyapps.com/fancybox/#docs.
The
main advantage of this plug-in is that it is versatile and can be used
for many different things at once. It is typically used for creating
photo albums and it is easy to use.

Attribute "href" contains a link to the big image. Attribute "rel" is responsible for grouping images into albums. Attribute "src" contains a link to the thumb image.
To call the script all you need is to use the following code:

Class "fb" should be the same as the tag "a" class.
Options like openEffect, closeEffect, nextEffect, nextSpeed, prevEffect, prevSpeed are responsible for animation (speed and type). closeBtn provides a closing button.
Also you have to include Fancybox library script, CSS and jQuery library files before.
This example is rather simple and quick, isn't it ;)?

However, I have used this plug-in mostly for pop-ups during the development process, especially for shopping carts. Now, how to use Fancybox in shopping carts.
You have to create a hidden block with "id" attribute, for example #cartDiv.

Information in this block will be loaded with the help of Ajax and shown in a Fancybox pop-up.
The script for starting the procedure can look like this:

.cartButton is class of a button, clicking on which calls the script. Attribute "href" contains "id" of hidden block. The other options are used for formatting and animation. "beforeLoad" method is used for actions before starting the script.
First will clean hidden block with $('#cartDiv').empty();
Then Ajax request starts with the following options:
type – GET or POST (which we use in this case),
url – a link on handler which will return the result with data,
success – a function which starts when the result is received without errors.
Success function is used to paste the content into the hidden block and display it as animation fadeIn(300).
These examples are some of the simplest ones, and Fancybox is a good foundation for performing complex operations. The json data type can be used to receive different parameters from callback function and also to transmit data from script to handler.

