HTML5 features more than 10 new tools to work with forms. The previous version just had a few types of tools such as checkbox, radio, text, password, file, and submit. HTML5 featues all of these and much more.
One of the new tools is email
<input type="email">
The field with this tool will automatically be validated by the browser and it is very convenient. IPhone owners will get the keyword with symbol “@” to easily enter the e-mail address in this field. Browsers, that don’t support this type will treat this field with “text” type.
The next tool is url. This tool will contain the website address.
<input type="email">
Of course, the browser with HTML5 support will validate entered value by itself.
Type number gives us the possibility to enter the number with the opportunity to set the steps, minimum and maximum values:
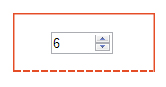
<input type="number" min="2" max="20" step="2" value="6">
Browsers may reflect this field differently. For example, in Chrome it will look like this :

Attribute Step by default is equal to 1. That’s why you cannot specify it, if you need this step. HTML5 also gives us several new JavaScripts methods.
1) input.stepUp(n) - increase the field value on n.
2) input.stepDown(n) - decrease the field value on n.
3) input.valueAsNumber - returns the field value as a floating point number
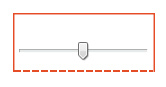
The field with a counter is set in almost the same way
<input type="range"min="0"max="10"step="2"value="6">

There are 6 types of entering data : date, month, week, time, datetime, datetime-local.
<input type="date">
Again, not all browsers can work with this field, thus you can use this check through the script
<script>
vari = document.createElement("input");
i.setAttribute("type", "date");
if (i.type == "text") {
// ifbrowser doesn’t support this type, you can use one of Java Script libraries to reflect the data choosing
}
</script>
Type search:
<input name="q" type="search">
This tool is to search fields. In some browsers you don’t notice the changes, but in Safari on Mac OS X this field will have the own style with button “x”, which will reset value in the field.
Type color:
<input type="color">
This tool specifies your choice of color. In browsers that support this field the color selection palette appears when clicking on it.
Validation
In addition to these tools, HTML5 gives us the tools to validate the form. These fields are validated according to the new type of format. If the field is required, you should specify the attribute «required». If you need to add the specific rule to the field, you can use the attribute «pattern», where you have to set the regular expression, for example:
pattern = "[A-Za-z]{3}"
If you don’t want to validate some fields, you can specify them with the attribute «novalidate».
So as you can see HTML 5 gives us more and more new opportunities. :)
See also: Install the JS Libraries Quicker with the Help of Bower

