Hi everyone reading our blog!
This time I want to share some interesting information about quite a new tendency in web-design which is polygonal design (triangulation), also called Low Poly design. All of these names belong to one and the same style - Low Poly Design (3D model with a small number of polygons).
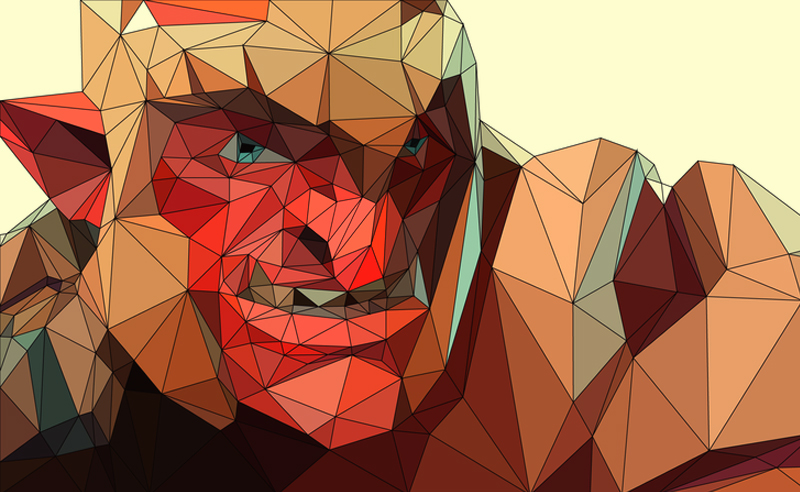
As you probably guessed from the name itself, main feature of this design is a triangle mesh constituting textures, background images or whole pictures where images are composed of geometrical figures alternatively connected with each other.

Composing character images or entire worlds of rectangles (polygons) started developing in computer graphics with the first 3D games designs where characters were visualized by means of triangles and rectangles connected with each other. The more triangles (polygons) were included in a character image, the more realistic it appeared.
In web design, the number of polygons is reduced to minimum, as the main idea of this type of design is that the triangles have to be clearly visible.
How do textures visually appear in polygonal style?
They can be one-colored, may have gradient or combine many colors and shades which makes them look as a cubist painting.

However, let's get back to Low-Poly web design.
Recently Low Poly was exclusively used for additional visualization of company logos or website background images. At that moment, websites made in Low Poly style were considered quite сreative and modern as convex and concave accurate triangles perfectly matched Flat Design which still is widely applicable in UI and APP design. All of the above caught the eye of the visitors as it was clear and easy-to-use.
Today Low Poly Design is becoming more complicated and exciting. Not only textures become polygonal but also objects, characters and entire worlds get covered by a polygon net.
Let's examine best websites with Low Poly Design
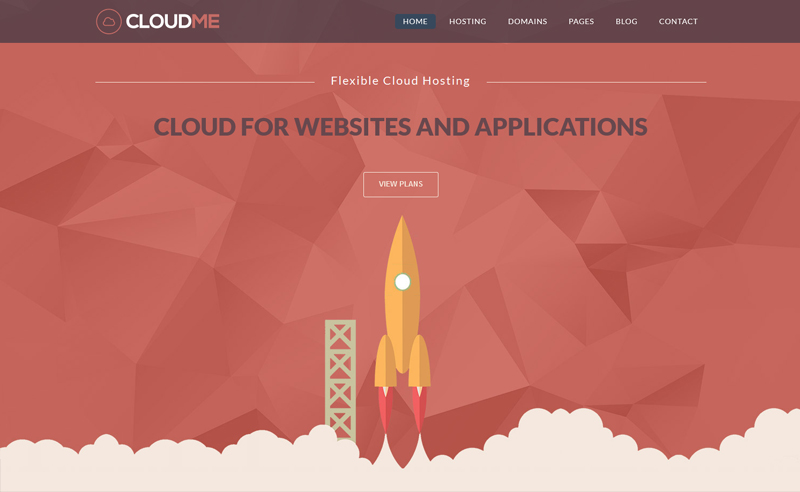
1) CloudMe

A good website mock-up where Low Poly background header is combined with Flat design elements
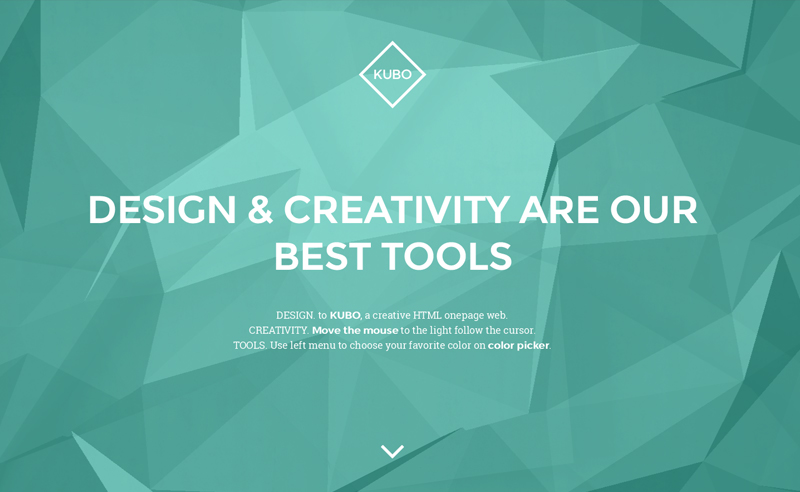
2) Kubo

One more website mock-up with Low Poly header yet with a special feature. This design suggested the idea of Low Poly animation, website header is no more static but dynamic. This kind of dynamics can be achieved using WebGl technology which I will tell you about in my upcoming article.
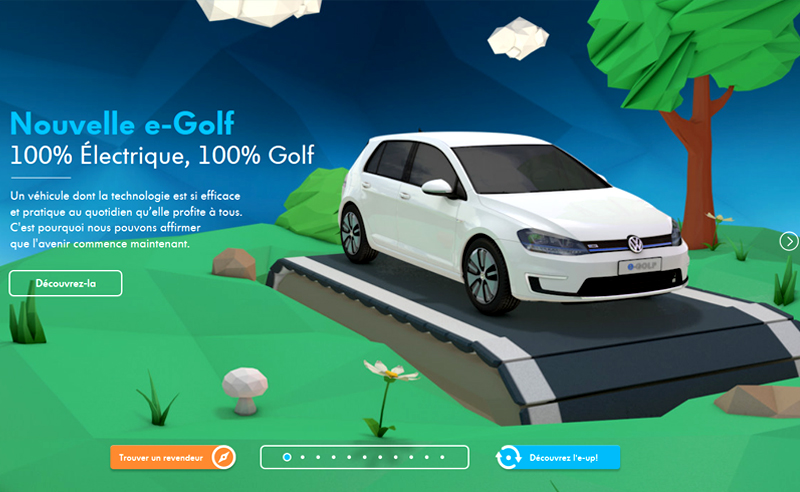
3) Nouvelle e-Golf

Now, this website represents a Low Poly world with WebGl and Parallax effects. Websites like this are very interactive but might be too heavy for many systems. For that reason most effects are disabled on mobile devices ensuring better and more user-friendly page display.
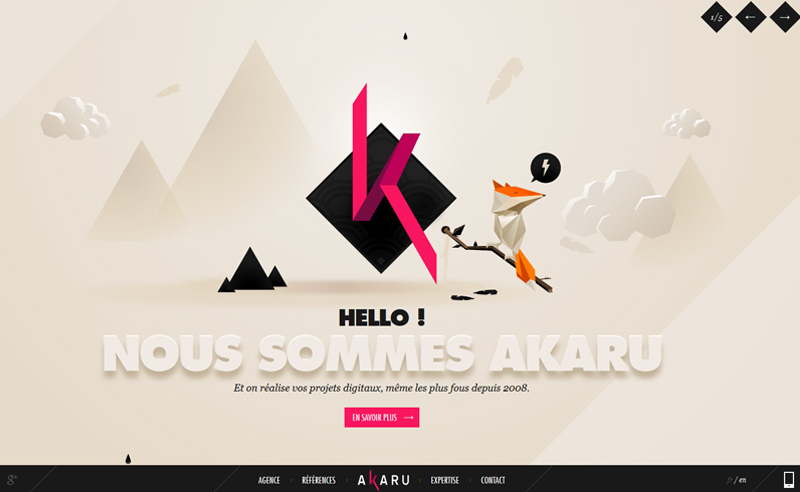
4) Akaru

The website belongs to a web design studio and its homepage proves that Low Poly Design is on trend and shows how it can be combined with CSS3 and HTML5 effects. Such websites have nice representation in most modern browsers and sleek responsive designs for mobile devices.
There are lots of ways to use Low Poly Design and they are not limited to web design only but can also be used for banners.

Fonts for designers

Click here to download
Or for designing Low Poly Mobile Apps

You probably have many questions, like how to create your own Low Poly Design?
There are several options for that, starting from simple web-based Low Poly generator tools and Photoshop action for Low Poly to professional programs for 3D Rendering.
I recommend a few simple online Tools for Low Poly design for you to start with
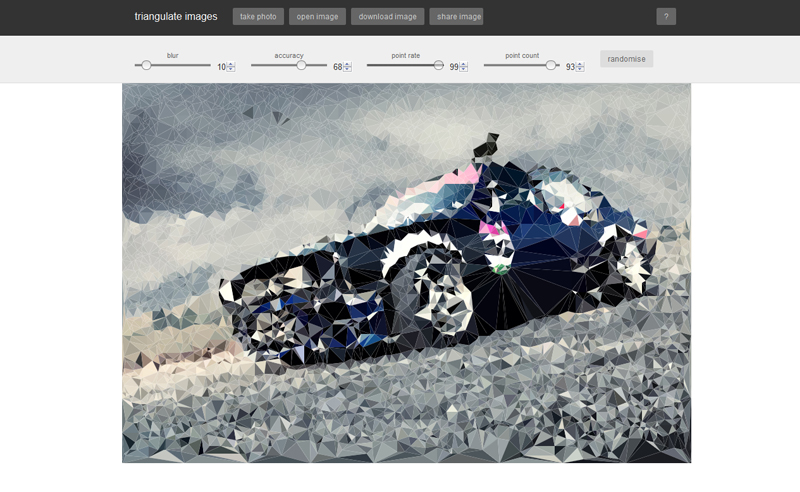
1) Photo Triangulator
A great online solution enabling you to convert any image into a Low Poly masterpiece
snorpey.github.io/triangulation

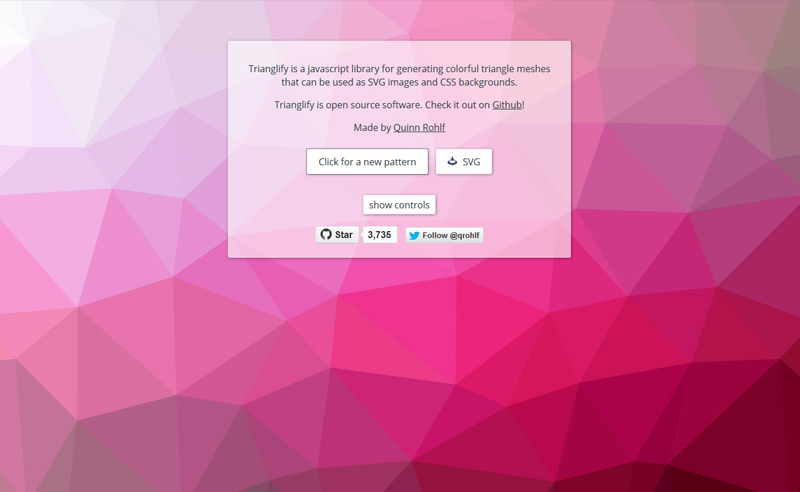
2) Trianglify Background Generator
An easy and convenient service for generating Low Poly background of any color for your website in SVG format which you can use on your website keeping optimum quality with fast display.

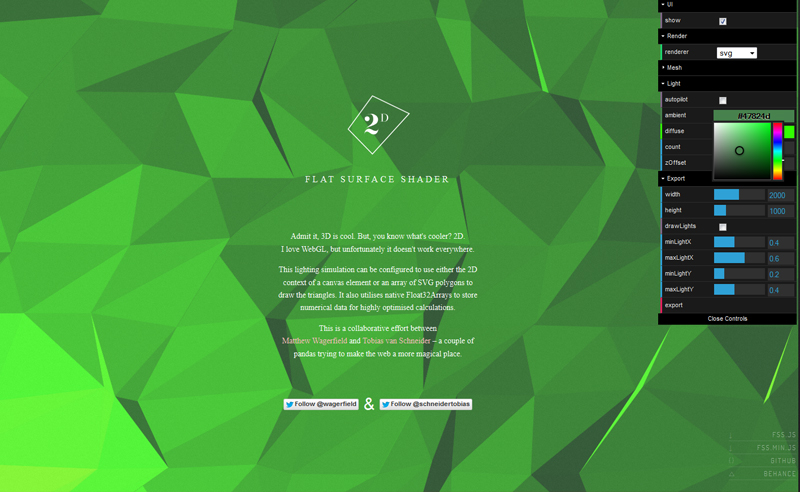
3) Flat Surface Shader
One more online tool for triangular background with practical features to export your background in SVG, Canvas and WebGl formats.
matthew.wagerfield.com/flat-surface-shader

There are also various Low Poly Photoshop Actions
graphicriver.net/item/low-poly-photoshop-action/7787104?ref=sevenstyles

You can try to edit a picture in Low Poly style yourself using one of the lessons: Tutorial How To low poly design with Photoshop on YouTube
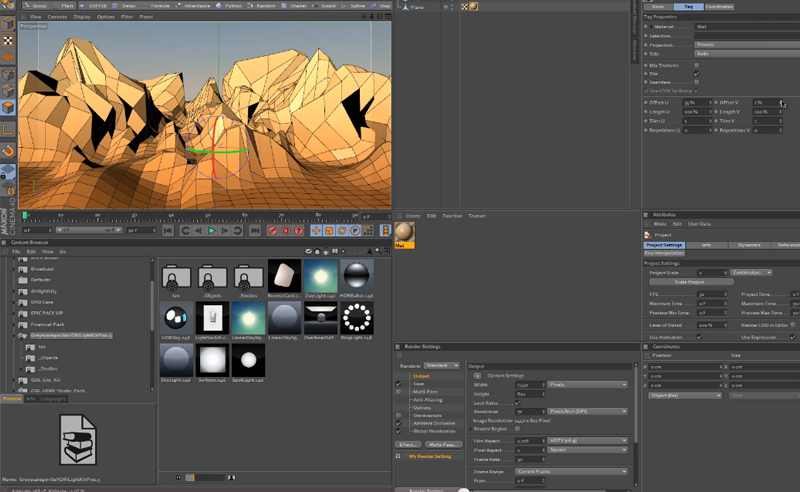
Finally, one of the most complicated options implies making Triangulation models in Сinema 4D program. This method requires much knowledge, but if you have the skills needed, such a design will be really awesome.

By the way, if you need Low Poly design for your website, designers at Ukietech will gladly create such a trendy website for you and our developers will definitely add catchy effects to it. Your website will be easily recognizable and will ensure the overall satisfaction to your visitors.
P.S. If you happen to know some more techniques for triangular design, please share those in your comments below!

