Flat design is a concept that was popular in the past but, but seems to be making resurgence. The trend is really growing lately and many of the redesigned websites and new websites use a flat scheme for the design – this trend has started appearing practically everywhere – on websites and in the applications.
Flat design has become popular with the appearance of the new operating system Windows 8 and the new design of the Google products that include flat elements.
Flat design can be beautiful and attractive. Flat design is viewed as a simple way of communicating a message, promotion, or idea.
What Is It Flat Design?
Flat design does not use any three-dimensional elements. No shadows, no bevels, no gradients, and other techniques that help create a 3D effect. Icons and elements are designed specifically for user interface without any shadows. Flat design is not always completely flat, most of the projects fall in the category “almost flat” where the appearance and concept contain very few effects.
Methods Of Flat Design
Emphasis on a color
A lot of bright colors are often used in a flat design. It is recommended to use colors from the logotype in order to make the site really attractive.
The emphasis on typography
Text is important because it conveys the message, provides navigation and informs users what to do on your site. In order to create interesting and beautiful typography, it is better to use simple fonts without serif which have a lot of variations. Remember, flat design is often simple and minimalist, so you have to think over how to link it with typography.

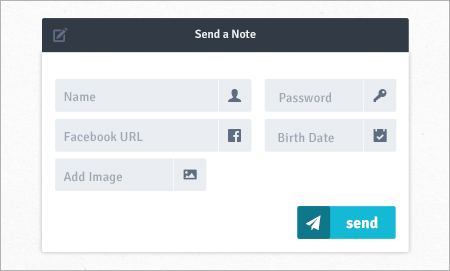
Simple user interface and UI elements
Buttons and icons do not have to be too knotted. By the time the elements of the interface are clearly visible and intuitive they will be effective.

Creation of hierarchy
It is vital for every website to create clear hierarchy. Be sure the users can easily navigate your website and use your site without wasting a lot of time. Reference should be clearly visible, have different colors and be clickable.
Due to its simple nature, flat design is best suited to convey a message or to promote a product. This style is ideal for little screens, including mobile applications, but it also looks nice on big screens. Flat design perfectly combines with different color scales. Finally, flat design means that all the effects are minimized.
See also: Advertise Your Brand! How to Design the Remarkable Promo Website

