Use of videos on the websites established itself as a solid trend as early as in 2013. Since then, videos are gaining increasing popularity. One of the sources states that nowadays the average website visitor is not looking for a video on purpose – he is already expecting it on the website. However, each coin has two facets. Videos can turn the websites into inspiring masterpieces – or end up hurting your business more than helping it. In this article, we are going to explore why that happens.
First of all, a video on the website can be used in a number of ways.
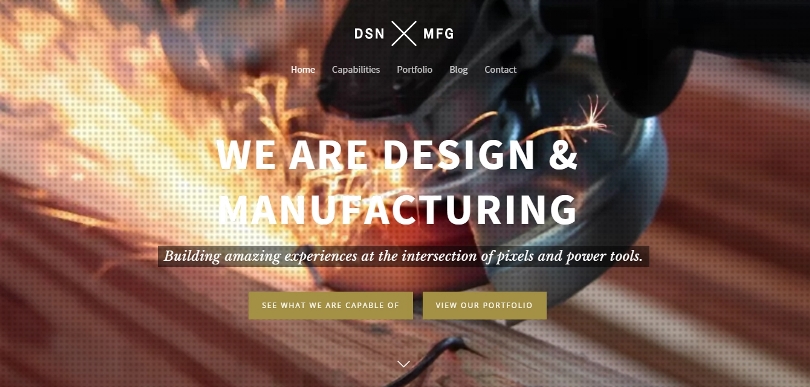
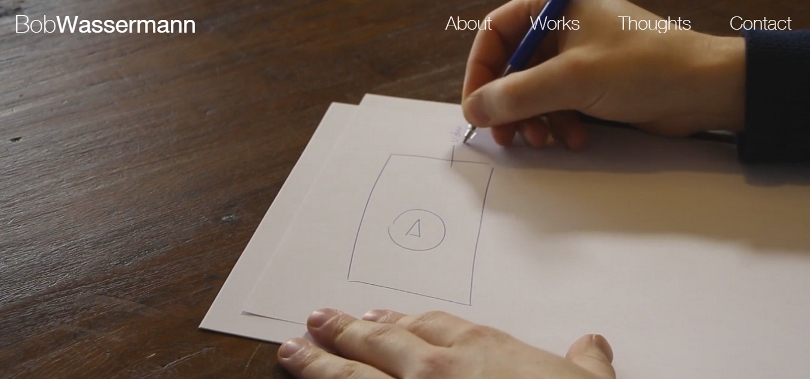
1) Background video – it appears once you enter a website.
2) Short videos introducing the company’s products or services, giving instructions, etc.
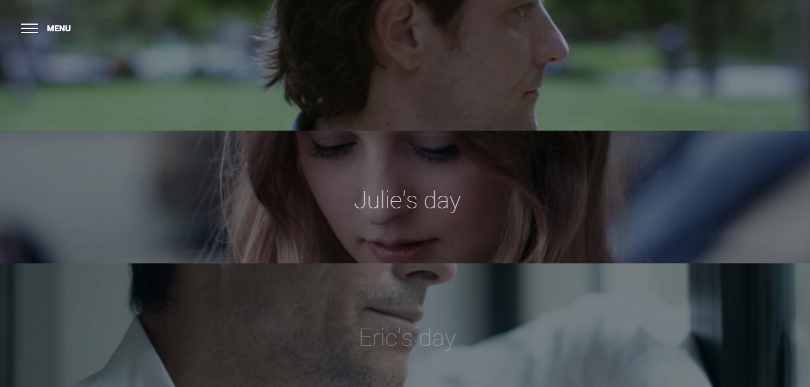
3) Videos combined with user interaction elements for exciting movie-style experience. I have chosen two great examples. In the first one, you can set up the music and rhythm of a young woman’s day by following the indicated steps – that is quite a relaxing experience! The second one is a true showcase masterpiece – it allows you follow a young woman in her daily routine and demonstrates the sportswear in use. If you click on it, you get the full description and an opportunity to purchase.
A professional video is a perfect way
- To grab the website visitor’s initial attention and keep him/her involved;
- To present your company’s products and services in an easy and entertaining way;
- Videos prove to be great sales tools – you can show how the products are actually used in real life and catch the buyer’s interest.
- Videos are the best tutorials – there is no more effective way to explain how to use this or that equipment, software, program, application, tool, and so on and so forth. It is definitely easier to watch a 10-minute-long tutorial than to beat around the bushes using endless textual manuals.
- Visual information is generally perceived much better than textual.
The appropriateness of video use depends greatly on the nature of your business. For example, if you are a creative agency, a photo studio, or an artist, a high quality video will serve much better to demonstrate your talents than a picture gallery or portfolio. It may be unnecessary, though, in other areas.
A video on the website, however, is far from the universal solution to boost your website. Once you decide to add a video, you should keep in mind the following rules:
1) A video should be short and concise. And the reason is simple – some of your website visitors can get tired, the others will not be willing to spend too much time on it. The statistics says that 44% of viewers give up after the first minute of the video.
2) The video should be easy as a pie, even if you are talking about complicated things. Turning something complicated into something simple (and not vice versa) is a true art, and you should master it.
3) Take some time to write a very detailed script in order to crystallize your vision and prepare for the perfect implementation of your idea.
4) Be sure to comply with all the technical requirements. A video player should work perfectly well – otherwise it will ruin the overall image of your website. Also, keep in mind the fact that videos may slow down the page loading.
5) If you want your website to be top-notch, it has to be mobile-friendly. Therefore, you need to come up with the idea on how it will be displayed on mobile devices.
6) There should be an easy way to turn off the background video, especially if it has sound accompaniment. The website visitors may be in a hurry, or just willing to proceed to the Services section. Unexpected sounds, especially if it is not quite clear where they are coming from, are truly annoying ;-)
What is your experience with videos used on the websites? Please let us know in the comments section!